Page 2 of 2
Re: Code highlighting in browser (codemirror)
Posted: 30 Jun 2022, 23:16
by chromo23
in case anyone is interested in building espeasy with codehighlighting can do this here:
https://github.com/chromoxdor/ESPEasy/tree/powercolor
(i initally used it for my plugs with integrated power-meters therefore the strange name)
what else is different:
-custom css
-includes js and css files in custom 1m builds (for using devices without internet)
Re: Code highlighting in browser (codemirror)
Posted: 18 Jul 2022, 22:21
by chromo23
I made some updates which makes it even more nicer to write rules:
- auto-activation of hinting through typing
- comments are now excluded from hinting
- minor sorting and highlighting issues fixed
have fun!
Re: Code highlighting in browser (codemirror)
Posted: 26 Jul 2022, 11:03
by chromo23
More small updates:
- minor color changes
- added System Variables and Standard Conversions to the word list
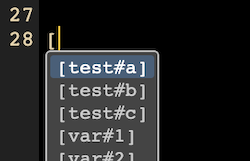
- Taskvariables in [] are now being also suggested

- hint2.png (22.38 KiB) Viewed 954 times

- hint1.png (21.57 KiB) Viewed 954 times
Re: Code highlighting in browser (codemirror)
Posted: 01 Aug 2022, 21:46
by chromo23
I added more stuff:
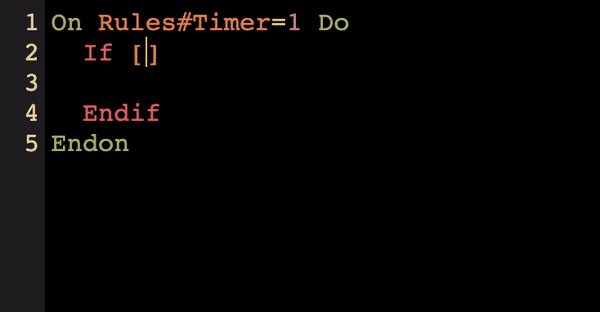
- "On"+enter, "Do"+enter or "If"+enter will result in autocompletion.
- "Logentry" + Enter adds quotation marks
- Autoclose brackets
- You can now search and replace in rules.
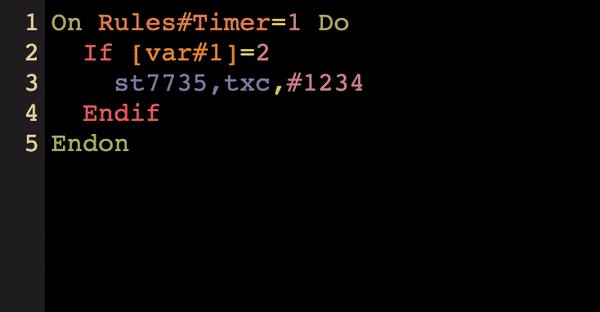
- hex numbers like in [p116] colorcodes or numbers prefixed with "0x" are now marked as numbers
- Now softabs are beeing used
- Longtouch on mobile devices opens search and replace dialog (hopefully)
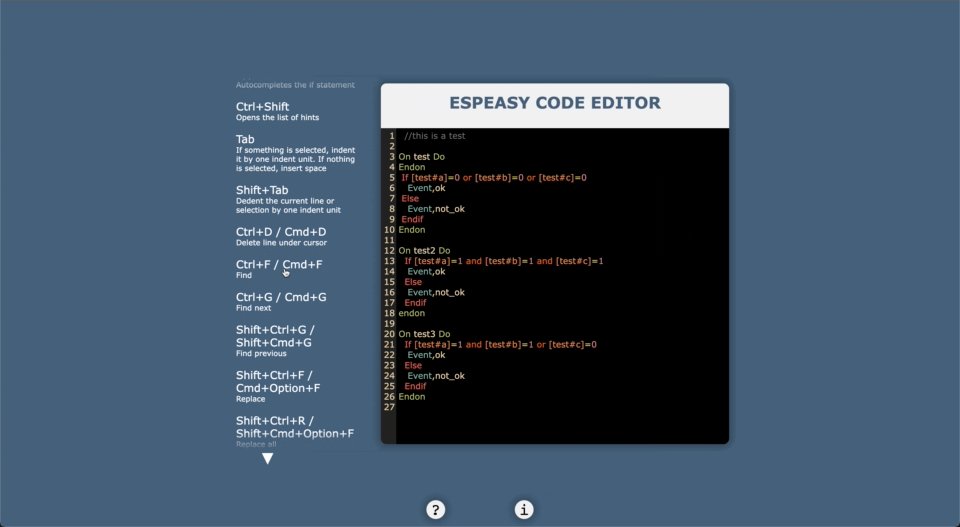
Here some useful shortcuts:
Ctrl-F / Cmd-F -> Start searching
Ctrl-G / Cmd-G -> Find next
Shift-Ctrl-G / Shift-Cmd-G -> Find previous
Shift-Ctrl-F / Cmd-Option-F -> Replace
Shift-Ctrl-R / Shift-Cmd-Option-F -> Replace all
Tab -> softtab
Select then Tab -> indent selection
Shift-Tab -> dedent
Select then Shift-Tab -> dedent selection

- esprules.gif (417.58 KiB) Viewed 910 times

- espcolor_search.gif (566.32 KiB) Viewed 910 times
Re: Code highlighting in browser (codemirror)
Posted: 01 Aug 2022, 21:58
by TD-er
This is soooo cool

Re: Code highlighting in browser (codemirror)
Posted: 29 Aug 2022, 21:10
by chromo23
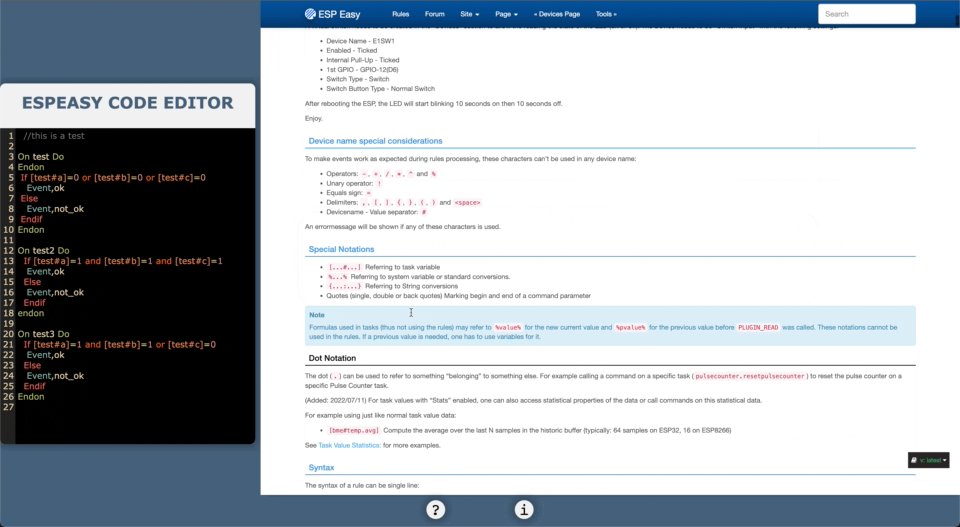
Before i went to vacation i "renovated" the espeasy colorcode test site a bit..it was more playing around without thinking if it could be useful.
Now i am back from vacation and i finished it anyway.
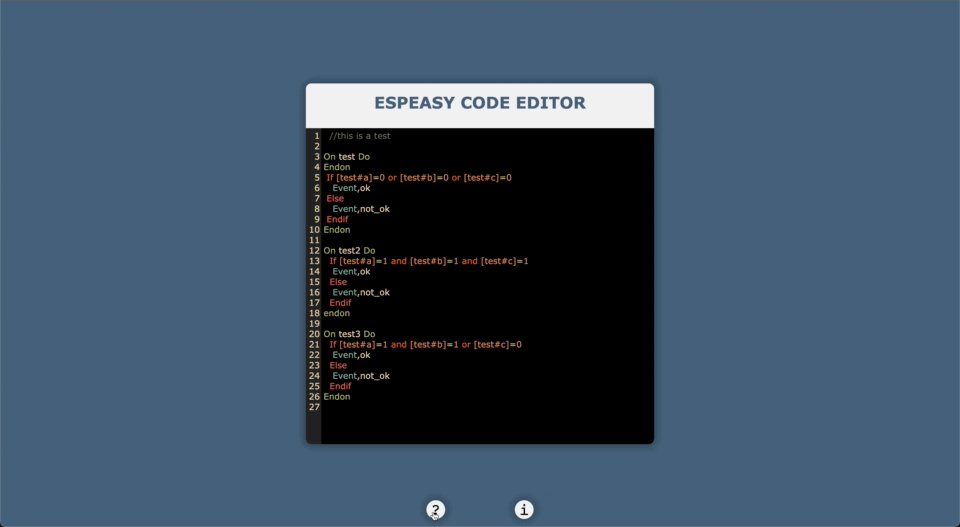
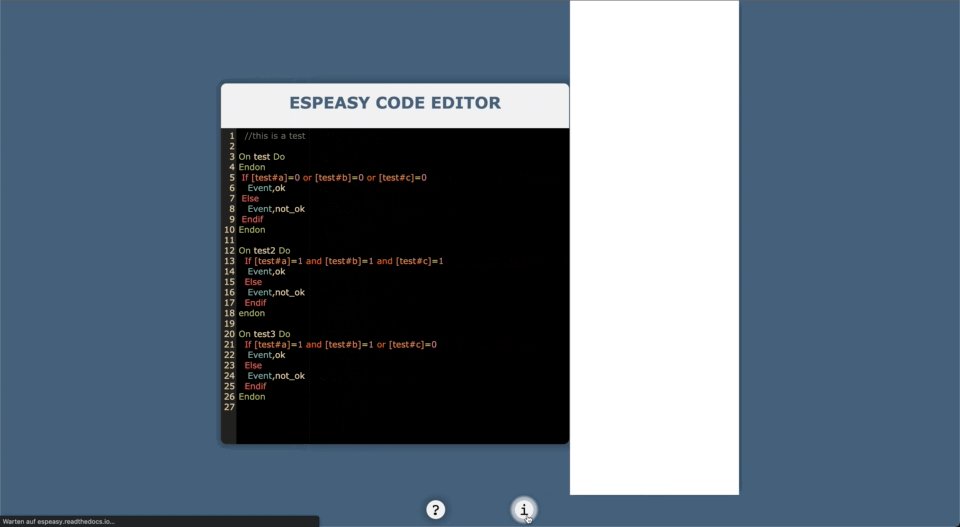
So if you are interested in an "ESPEasy online rules editor" with shortcut hints and a side by side rules documentation window than give it a try..
Only here, with the round edges and with the iconic two round helperbuttons that made ESPEasy so famous.
 https://raw.githack.com/chromoxdor/Easy ... rcode.html
https://raw.githack.com/chromoxdor/Easy ... rcode.html

- Bildschirmaufnahme 2022-08-29 um 20.40.52.gif (1.36 MiB) Viewed 802 times
Re: Code highlighting in browser (codemirror)
Posted: 29 Aug 2022, 22:59
by TD-er
Tried and it is working remarkable well!
Code: Select all
On Rules#Timer=1 Do
LogEntry,'This is so cool![int#1]oneoneeleven'
let,1,10*[int#1]+1
Endon
On System#Boot Do
LoopTimerSet,1,1000
let,1,1
Endon